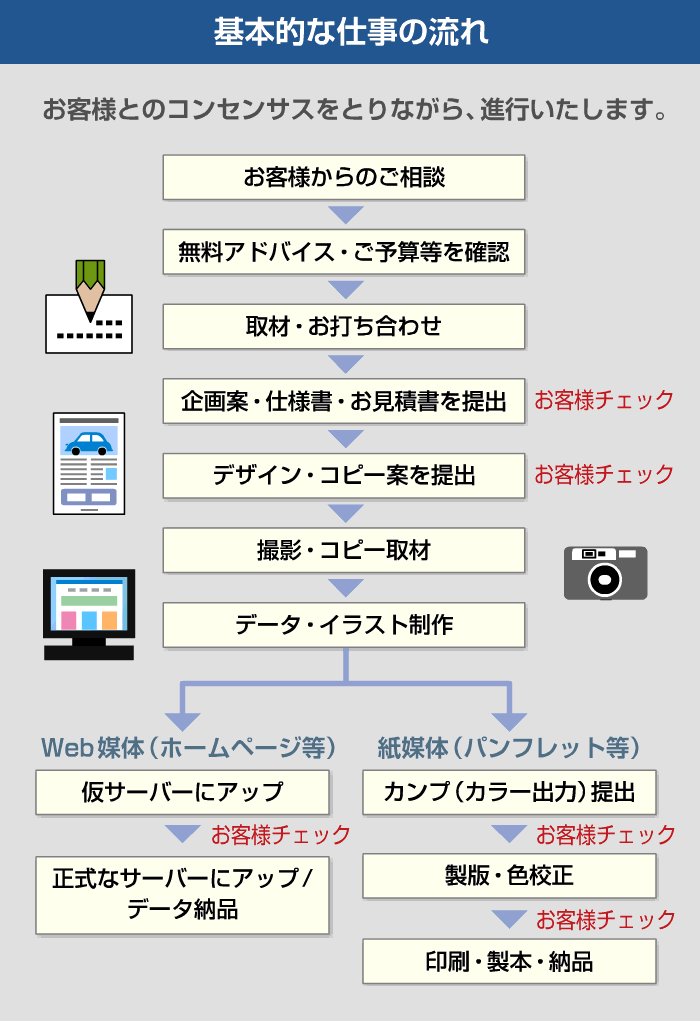
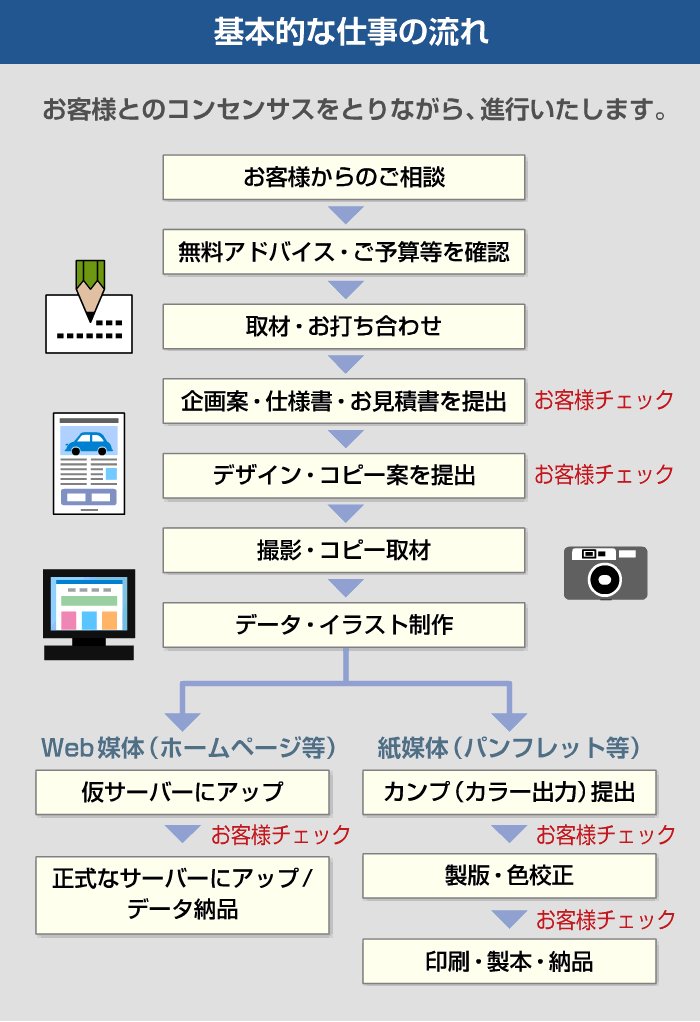
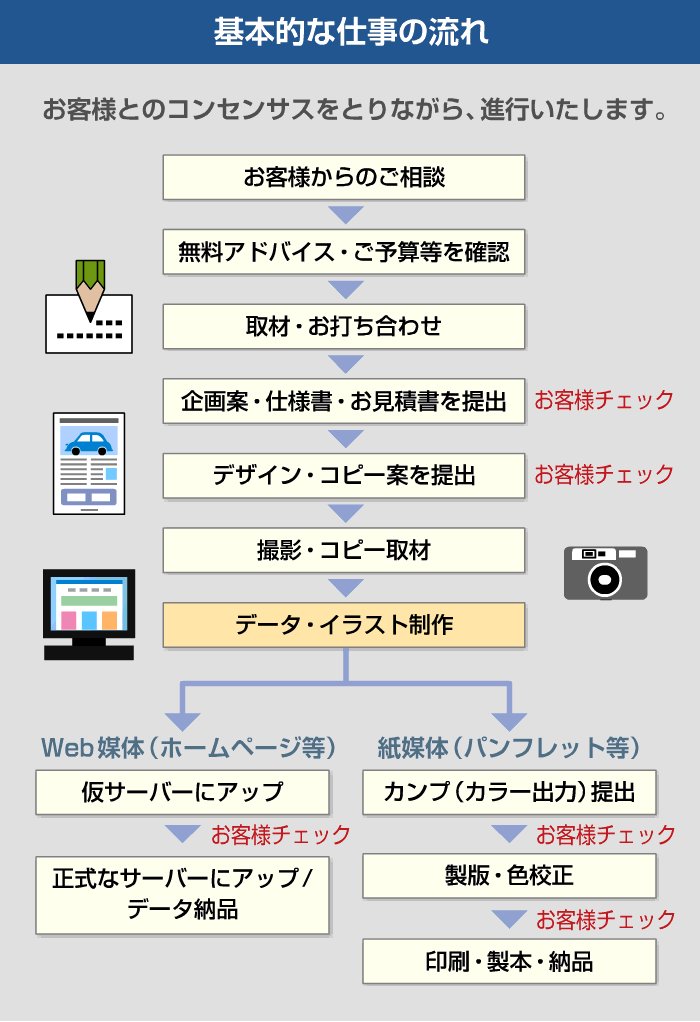
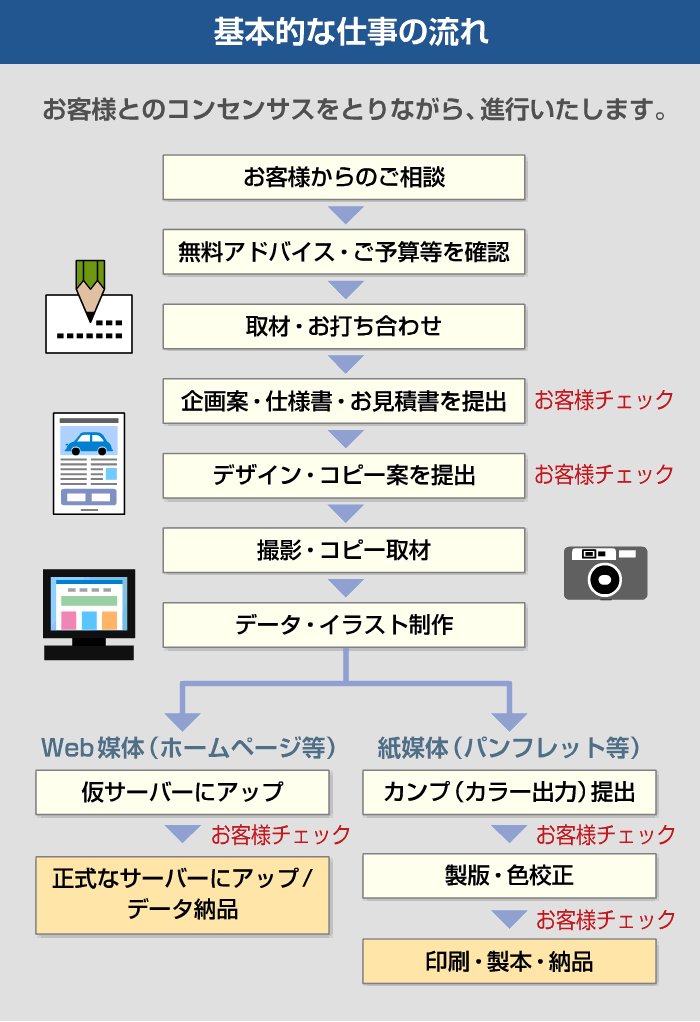
PlaDe基本サービス
プランニングから納品まで
トータルにプロデュースします。

▶わかりにくい事を、わかりやすく伝える
▶知ってほしい事を、心に残るように伝える
▶アピールしたいことを魅力的に伝える
コピーライトについて
基本的なな情報があれば、対象ユーザーへの最適な訴求効果を踏まえた編集と文章作成を行ないます。原稿を支給していただく場合でも、より読者に伝わりやすくするために次のような広告アプローチを行なっていきいます。

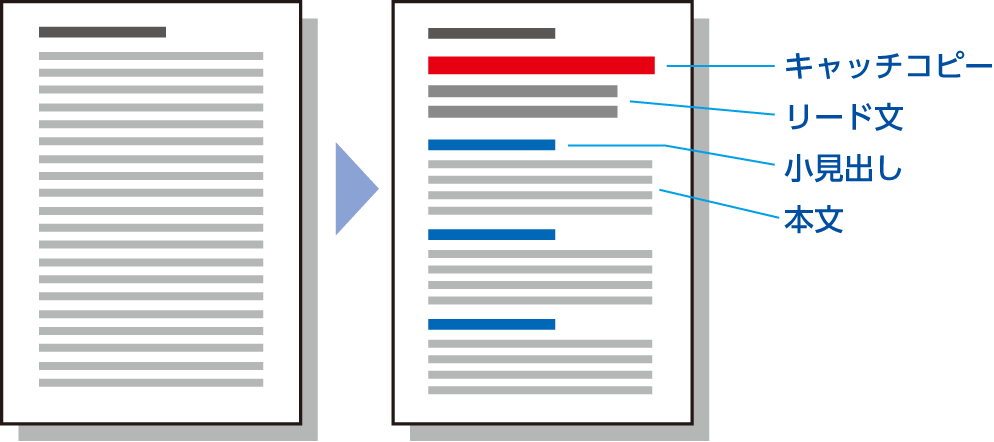
キャッチコピーの作成
読者の注意を喚起するように、全体の内容を端的な言葉で魅力的に伝えます。
リード文の作成
読者の注意を喚起するように、全体の内容を端的な言葉で魅力的に伝えます。
小見出しの作成
小見出しには、ブロックごとの内容要約機能や本文への誘導機能があります。長い文章の場合、小見出しを設置することにより、内容的にもビジュアル的にも読みやすい誌面になります。
本文の作成・リライト
長いセンテンスや修辞が入り組んでいる場合や専門用語が出てくる場合、読者の理解度は下がっていきます。読者の興味を損ねない、適度なセンテンス量で流れが円滑な文章を作成します。また必要に応じて、用語解説を行ないます。
デザインについて
原稿を分析し、制作内容に応じた様々なデザインを施していきます。
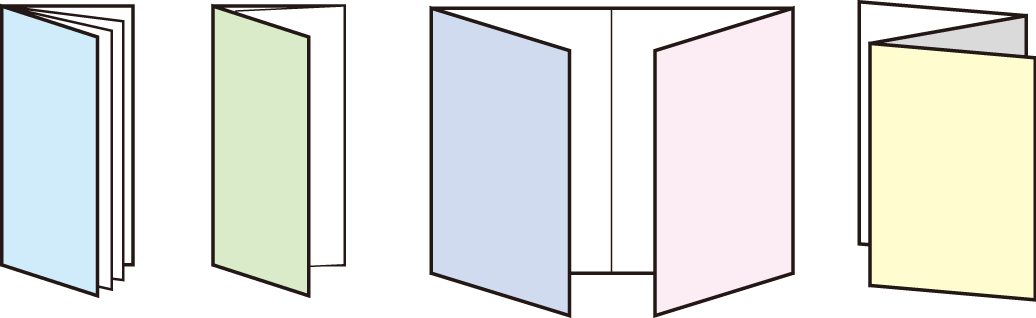
ツールの仕様を決定
サイズ・形態・紙の種類・色数は、どうしたらよいか?

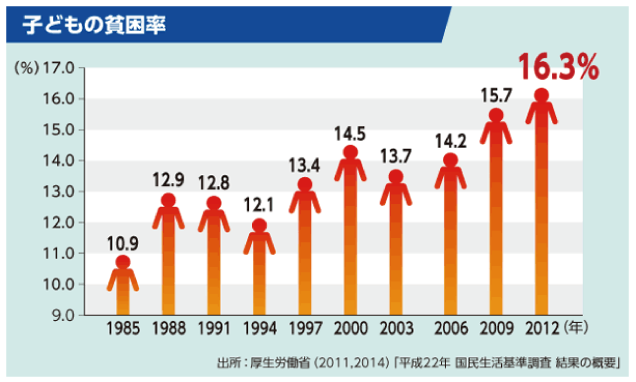
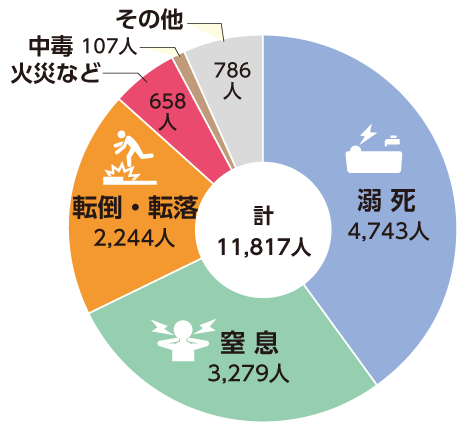
見やすいグラフの作成
文章中に数字が出てくる場合、円グラフや棒グラフ化するとわかりやすくなります。


文章をフォローするカットイラストの作成
カットイラストを使用することにより、より文章内容の状況がイメージしやすくなります。



内容を図式化
手順などを説明する場合、文章だけで記述すると、わかりにくいものになってしまう場合があります。内容を図式化することにより、誌面が見やすくなり、より伝わりやすくなります。

イメージ写真・イメージイラストの設置
イメージ写真やイメージイラストを使用することにより、ツールの性格や内容が反映され、より誌面が魅力的になります。

写真加工・写真撮影
原稿の写真が暗かったり、ピントがボケている場合は、必要に応じてPhotoshopで修正・加工をします。また、必要な場合は写真撮影を行ないます。

We制作について
インターネットで文字だらけのページは、たいへん見にくいものになってしまいます。見やすく、読みやすく、わかりやすいように、文字サイズ・量を考慮しながらライティングを行ない、視覚的にも魅力のあるデザインワークを行ないます。
また、パソコンでもスマートフォンでも最適なレイアウトになる、レスポンシブデザインで制作します。

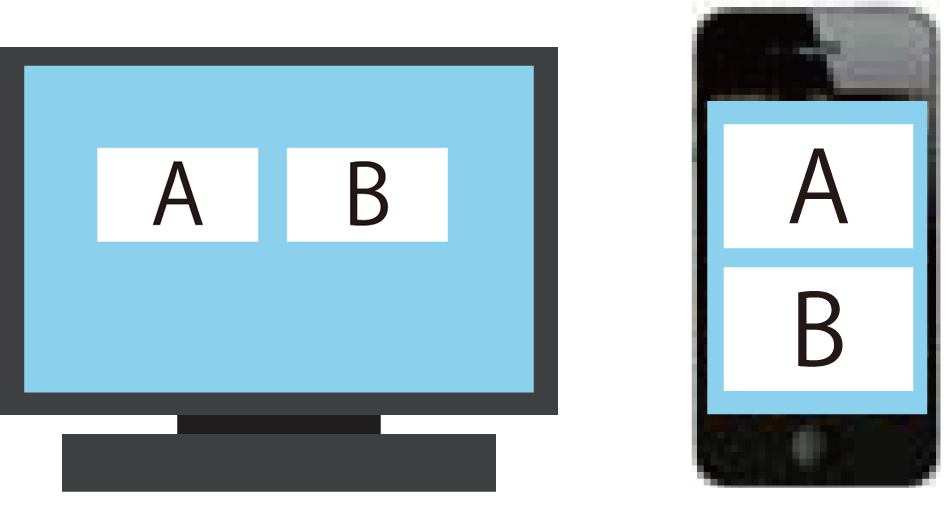
レスポンシブWebデザイン
近年、スマートホンやiPadなどのタブレットで閲覧するユーザーが急激に増えています。パソコンでもスマートホンでも快適に閲覧できる「レスポンシブデザイン」にすると、ユーザーの利便性を図ることができます。しっかりとしたユーザビリティは顧客満足度につながります。
レスポンシブWEBデザインのメリット
- 拡大しなくても読みやすいテキストサイズで、横スクロールの必要がない
- リンクやボタンがタップしやすい
- どこでも気楽に閲覧してもらえる
- 検索エンジンでヒットしやすくなるなど、SEOに効果的
モバイルフレンドリーに対応していないWEBサイトは、検索にヒットしにくいなど評価が下がっていきます。
- パソコン用とスマホ用を同じソースで制作するので、修正ミスがなく、同じURLで閲覧が可能
従来はパソコン用とスマートホン用を別々のhtmlで制作していましたが、一つのソースをデザイン部分のみスタイルシートで記述します。